Introduction
Web technologies continue to unfold with more refinement, ease of use, flexibility, and innovation set. Mobility is one of the key driving powers behind the evolution of new technologies and design principles for web development. Two technologies in today’s digital age earned a lot of recognition from the FrontEnd development organizations globally. Most developers do not need to make any guesses about them. It is definitely Angular and Reacts.
Angular as a framework has gone from force to force and has crossed through numerous updates or value adds. Even React also proceeded to get more extra fine-tuned as it gained overwhelming acclaim since the initial days of the launch. Both of the technologies have made the life of developers much easier by enabling reusing, refactoring, and maintaining the code by a component-based or modular architecture. Apart from these agreements, they have a lot of disagreements as well.
Considering both of these similarities and dissimilarities, here we are going to provide a comprehensive comparison between the Angular and React and their corresponding core programming languages.
The Basics
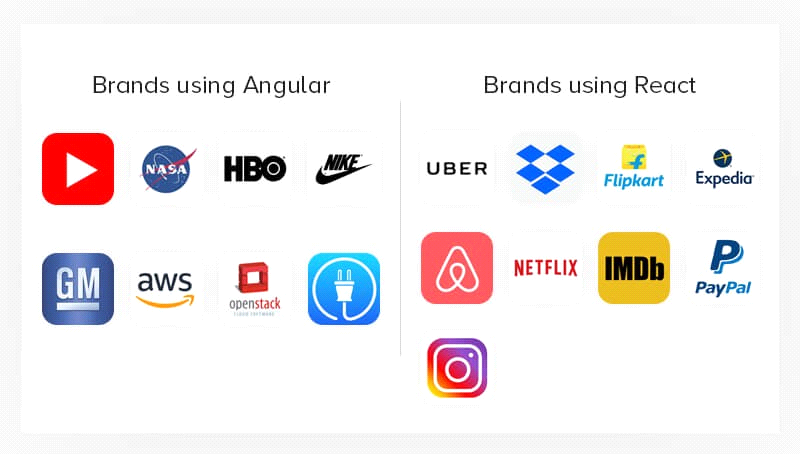
Let’s begin with the basics. Angular has been designed by Google from AngularJS by preceding the Typescript as the core language rather than the JavaScript of AngularJS. Way behind when the learning curve of JavaScript was regarded as very important by most developers, this was a welcome move to fast-paced learning and development. Most of the organizations giving Angular development service for a long time now, know how this helped to develop their core strength.
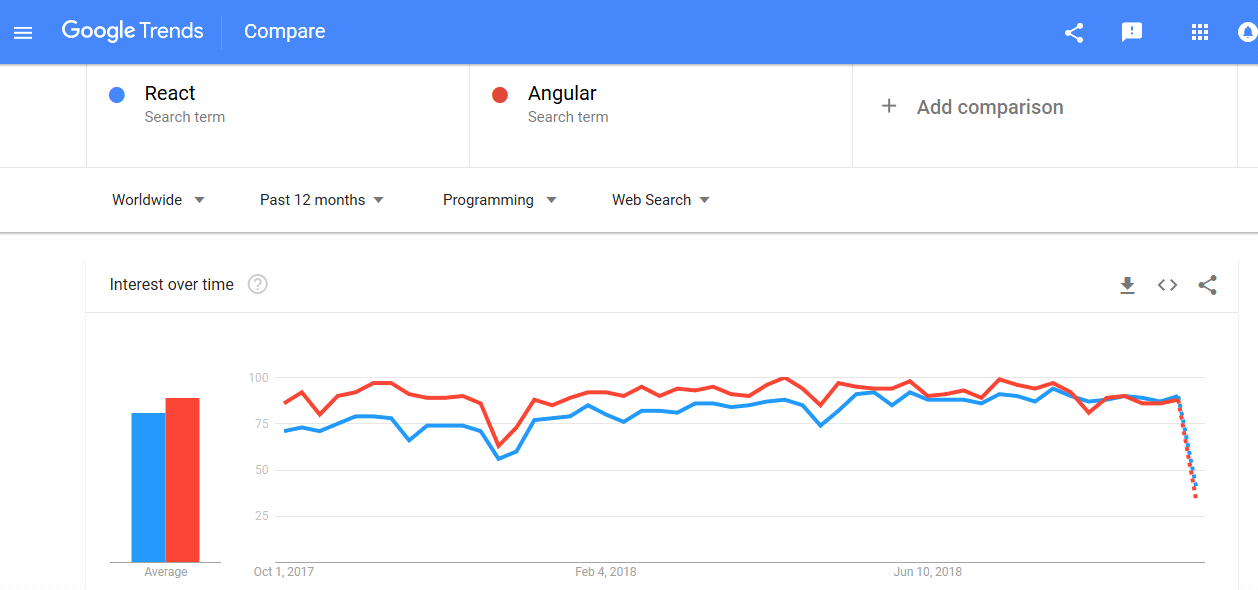
On the other hand, React emerged as a delightful shift in the cosmos of frontend application development. Thanks to its unique trust in virtual DOM to incorporate, update, and scale variations in the apps more agile than ever before. React introduced by Facebook instantly took over the web and mobile app development and at present, about 50% of web apps are created with React.
Is the comparison debatable?
Angular as a framework has gone from force to force and has crossed through numerous updates or value adds. Even React also proceeded to get more extra fine-tuned as it gained overwhelming acclaim since the initial days of the launch.
React library is too a JavaScript library but it can be employed by applying JSX language as well. Typescript is an extra polished language stemmed from JavaScript while JSX is also JavaScript but it comes adorned with the extension of XML syntax.
According to several developers, the comparison between Angular and React is itself a question and similar to the comparison of Mangoes with Oranges. There is a dint of truth in this. Actually, Angular is a framework and React is a library and so the correlation doesn’t give too many scopes to distinguish.
When using a library, the learning curve is not too much and moreover, you can blend the same library with another one. But while framework, you require to uncover the hard way of adhering to the standards in many aspects. While Angular gives you entire architecture with modeling, viewing and controls, React, on the other hand just gives ‘View’ portion and for handling states and data storage you may utilize Redux or Flux. So, with React you have more extra independence and comfort while the learning curve is lower.
Understanding the difference

• Data Binding
While data binding is well-known to both of them, Angular only aids two-way data binding, in contrast, to React which adheres to one-way data binding. With the Angular, any change made with the mode or view affects one another. With the React, the variations in the model only can impact the view but then it doesn’t happen the other way.
• DOM
Another major difference is how the DOM or the Data Object Model of the respective web app is used. There are basically two provisions of using a normal DOM of the browser or the virtual DOM.
Angular depends on the DOM of the browser and React relies on the virtual DOM. In this regard, React enjoys a more worthwhile position, all thanks to the virtual DOM. Any modification can be included in real-time without rendering the complete browser DOM. Basically, Virtual DOM acts as a processing layer to incorporate the changes instantly into the browser DOM. With Angular, any variation requires to be rendered through the complete browser DOM, making the development process much sluggish.
• Language
Though both are primarily JavaScript-based technologies, their core languages now have significant differences. Angular is originally AngularJS which is a JavaScript framework but has been further improved to make use of a more user-friendly TypeScript.
React library is also a JavaScript library but it can be employed by using JSX language as well. Typescript is an extra refined language stemmed from JavaScript while JSX is also JavaScript but it comes equipped with the extension of XML syntax.
• Dependency Injection
In a data binding environment often the dependency injection is seen as less important but its role in decoupling the code for mock-ups and tests makes it inescapable. Angular by backing dependency injection assists to build life cycles as per the web stores. Though React doesn’t back this feature, disparaging components through a common app state are very much likely with the library.
• Simple and easy to learn code
When it comes to simplicity, React stands out with extremely easy to follow code structure. But setting up a project in React may demand a lot of time. In complete contradiction, Angular is a pretty complex framework and demands some time for the developer to get practiced to it. The complexity gets greatly intensified by a lot of third-party libraries and their corresponding syntax.
React vs Angular: which type of apps suit them?
 Based on the above-mentioned traits, each technology is fit and apt for some specific types of apps. Apps with requirements for more extra high-speed rendering and compelling and dynamic quality will find React more suitable while complex and multi-layered apps with needs for enterprise-grade stability may discover Angular more proper.
Based on the above-mentioned traits, each technology is fit and apt for some specific types of apps. Apps with requirements for more extra high-speed rendering and compelling and dynamic quality will find React more suitable while complex and multi-layered apps with needs for enterprise-grade stability may discover Angular more proper.
React:
Building dynamic apps: When it comes to developing dynamic applications, React thanks to its agile-rendering virtual DOM gets as more well-equipped than Angular. The partial and swift rendering ability of the React increases the performance of the application remarkably. When with React you can simply incorporate the minute change of a single component without rendering all the components again, Angular just needs rendering the elements of the whole app on the browser DOM.
Single Page Apps: Simply because React works excellent for loading a page quicker while incorporating changes, its ideal for the single-page apps.
Native Mobile apps: React because of its prompt-rendering skill and flexibility to operate with other libraries for supplementary features, is often favored for native mobile app development.
Angular:
Cross-Platform apps: Angular with its modular architecture can truly be suitable for cross-platform feature-rich mobile app development.
Enterprise apps: Only because Angular boasts of MVC architecture, it takes charge of the complete pathway of creating a complex and multi-layered app from within. This typically suits enterprise apps
Progressive Web Apps: Progressive apps are resolutions to the growing demands of loading speed for complicated web apps. These days several developers are in support of adopting a mixture of Angular 2 and Ionic 2 framework for progressive and hybrid apps.
Final Words
Unfortunately, there is no fair formula to pick one technology over the other. These days, because of integrity, simplicity, and execution React enjoys an edge over the majority of the other frameworks and libraries. But even then, you will find development projects where Angular looks more relevant and apt than the rest.
Still, confused? – Chat with us.
Read Also:
Mobulous – How are we working to mitigate the impact of the Coronavirus?
Services Provided by Mobulous to satisfy entrepreneurs, enterprises, & startups needs
Top 3 Questions to Ask when outsourcing app vendor
What are the factors that affect overall app development cost?
Access Our UI Case Studies: https://www.mobulous.com/blog/case-studies
Get in Touch with our Sales Team: sales@mobulous.com