What is a Tech Stack?
A tech stack is the primary element of a mobile or a web application and is a unique amalgamation of stools, software, hardware, frameworks, libraries, patterns, servers, UI/UX solutions, operation systems, coding, and programming languages used by the developers to build an application. It is also known as the data ecosystem or solution stack. The term tech stack refers to the components or applications that build up one on top of another to form a stack with an underlying base of technology that serves as foundation hence a lot of importance is given to order of tech stacked by developers.
A right tech-stack helps in the scalability of your business giving a competitive advantage whereas a wrong tech-backed business affects your business and waste months of effort on the product developed. A right decision will pave the right way for the growth of business in a budget.
Anatomy of Tech Stack
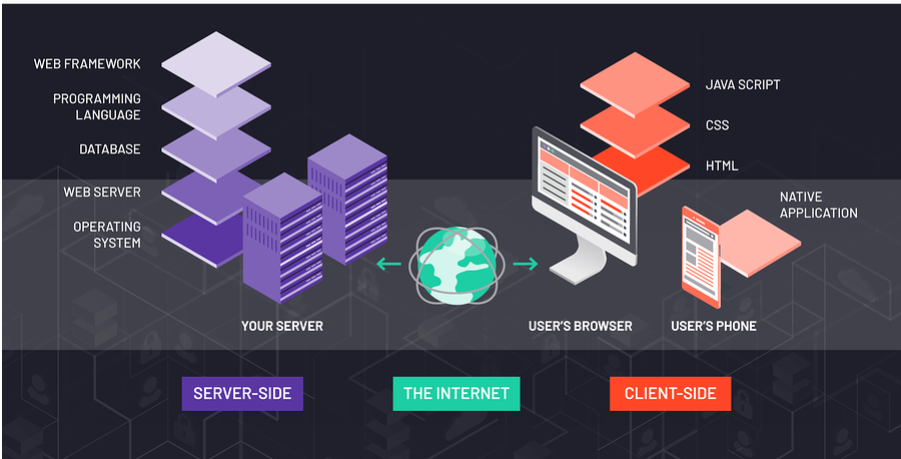
There are two core software components to any application tech stack – client-side and server-side and is popularly known as front end and back end.

Client-Side(Front-End)
Client-side or the Front end is responsible for a powerful user experience of the application and for every interaction between the user and the app or website, whatever the user might be using. Client-facing web apps are typically built with a blend of components like JavaScript, HTML, and CSS.
The major client-side technologies include:
- HTML, XML, XHTML – The Markup Languages
- CSS (external, internal and inline) – The Stylesheets
- JavaScript, Xamarin – Specific programming and Browser Scripting languages
- ReactJS, AngularJS, both built on JavaScript – UI frameworks built upon a programming language
The CSS(Cascading Stylesheets) and HTML(HyperText Markup Language) in the frontend portion can be built with frameworks that speed up the development and adds functional components. HTML describes the structure of information presented on-site or app page and CSS annotate embed tags and text in styled electronic documents The most chosen framework for CSS is Twitter’s Bootstrap since its launch because of its interactive components that are built on JQuery.
Javascript creates magic by making a site or app interactive for the user enhancing the functionality of the app or site. AngularJS by Google and ReactJS by Facebook are two major front-end JavaScript frameworks in the current era whose main advantage is allowing you to create highly intuitive user-interfaces and add more interactivity to boost user experience.
Server Side (Back-End)
Server-side (or back-end) is an umbrella term used for website development that performs backstage and is invisible for the users. It drives your app and ties the user interaction with the subsystem, talks to databases, implements its logic, coordinates with web services, and more.
The major server-side technologies include:
- C#, Java, PHP, Python – Specific Programming Languages
- Node.js built upon JavaScript, .NET built upon C#, Django built upon Python – Applications built on programming language
- Microsoft SQL Server, MySQL, PostgreSQL – Databases
- AWS, Microsoft Azure, Google Cloud – Cloud Infrastructure and Services
The back-end stacks respond to the user needs, access the database, and executes CRUD (Create, Read, Update and Delete) operations. Python-Django framework is majorly used by the entrepreneurs for creating a working prototype at the earliest.
Popular Technology Stacks
Technology stacks are always an ever-changing landscape and the most common technology stacks in the current era are LAMP, MERN, and MEAN. Let’s break it down.
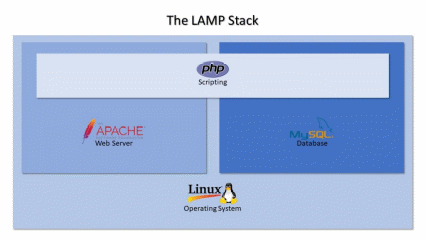
LAMP (Linux, Apache, MySQL, PHP)

LAMP consists of open source components and is one of the most accessible, reliable, popular technology stacks and has become a generic software stack model that is built to run on Linux operating system ensures ease of use for developers along with stability. The primary webserver (i.e., the means by which users access the application) of the stack is Apache, the database provider is MySQL, and PHP as the back-end technology. LAMP doesn’t enforce a particular front-end technology; developers are free to choose the one that best suits their needs.LAMP despite being one of the oldest and reliable stacks comes with its share of shortcomings, like difficulty to scale and ill-suited for single-page apps, tend to direct web and app developers for a workaround solution.
MEAN (Mongo, Express, AngularJS, Node.js)

MEAN is one of the new, emerging, and powerful stacks on the block that combines a modern framework with distinct capabilities that work closely with each other throughout the stack, proving to be a cutting-edge solution for many developers. JavaScript. is the primary reason behind the popularity of MEAN over all the other frameworks as JavaScript makes the development process neat and can also be used for both front-end and back-end respectively. MEAN overall enables ease-of-use allowing developers to scale from an MVP to enterprise technology with effortlessly.
MongoDB is the primary database provider for MEAN, AngularJS, the front-end technology, and a combination of Express.js and Node.js as the back-end technology.
MERN

MERN is one of the most common stacks used for creating high-quality applications. MERN is on similar lines with MEAN however, the major difference between the two lies in the use of React in MERN in comparison with Angular in MEAN. React is more like a container of LEGO pieces that provides limitless freedom while Angular is parallel to a predefined LEGO set which is very defined and straightforward with limited freedom.
Conclusion
The larger and more complex your project, the bigger mobile technology stack it uses. The choice of technologies may depend on the type of the product, its load and security requirements, market deadlines, competition, regulatory concerns, accessibility and affordability of developers, existing team’s knowledge base, available development tools, cost of licenses and support, the target audience’s preferences, the size and age of your company, etc. The development team should also take into account whether you already build or maintain web services, the existence of databases or data which need to be migrated, or legacy systems that need to be transferred to the new system.
All this makes the selection of the optimal technology stack for your mobile app a challenging task. Many mobile agencies focus entirely on the client-side of the product, leaving the server-side development to the customer. Unlike those, Mobulous takes responsibility for all of the components and app development of any kind with the latest tech-stack making it one of the most chosen app development companies in India. Are you interested in outsourcing mobile app development? Our best mobile app development company works with a broad spectrum of languages, frameworks, and platforms.
Why not drop us a line?
Also Read:
Analysing the Big Question: Cost to Develop Software Application
Anticipating the future hidden software development cost after launch
Services Provided by Mobulous to satisfy entrepreneurs, enterprises, & startups needs
Top essential principles to follow to select the Best App Development Company in 2020
Access Our UI Case Studies: https://www.mobulous.com/blog/case-studies
Get in Touch with our Sales Team: sales@mobulous.com